Managing developers for your software project is never easy, and it becomes even harder when they are remote (and many time zones away).
One tool I love for managing Devs is Trello (Free!). It’s a simple card based task system, that is deceptively powerful.
Trello is primarily a web based application, but there are also mobile apps available for iOS ( iPhone, iPad) and Android.
The general way Trello works is that you create a “Card” for each task you want to get done, and then you drag and drop it from state to state – By Default this is ToDo, Doing, Done!
But Trello is super flexible and will let you name your states (lists in Trello parlance) anything you want, and you can add new Lists as needed.
Getting Started
So once you get your Trello account created, you’ll want to add a new “Board” (plenty of tutorials on the Trello site for the basic setup mechanics like this)
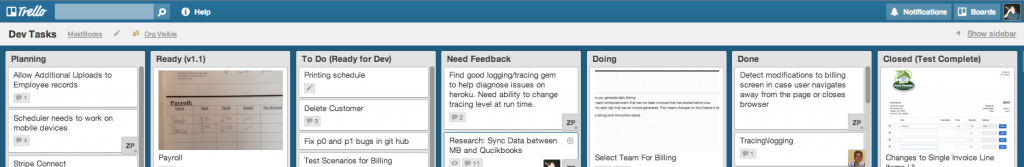
Then you will want to create seven lists so it looks like the following:
Here is what each List means, and how to use it:
- Planning – This is your backlog. Anytime a customer asks for a feature (worthy of adding), or you know of a task that needs to get done, add it here. Go ahead, do it now – those 50 things floating around in your head, on scrap paper, in emails and probably six other places – go ahead and get them down. One card per task (we’ll talk about task sizing in a few minutes). Your developers should never action anything from this list. It is OK for them to look at it, and even add notes and thoughts, but this is your list used to get thoughts “on paper” and start formulation the design and developer spec. Think of this as YOUR TODO list. Note, you can add images & URL Links to the task – use these to link to your spec or sketch for the feature.
- Ready (Version#) – This list means that you have a useful developer spec for the feature complete, and a developer should be able to pick it up and run with it. However, like the planning list, they should not grab items from here to work on either. I use this list to plan out my releases (and I may have more than one list here – one per future release, ex: v1.1, 1.2, 2.0 etc..), but generally I am not planned out that far ahead. If you are not planning future releases, and to keep things simple getting started, you can even leave this column (list) out for now. It’s easy to add additional lists later, so once you are ready for them it will be there.
- ToDo (Ready for Dev) – This is where the magic happens. Any card in this list means that the design spec is ready, and the developer(s) can start picking off cards and working on them. As soon as a developer is ready for a task, they should drag it from ToDo over to Doing. They should also assign the task to themselves if there are more than 1 dev on the team.
- Need Feedback – As the product owner YOU need to watch this list like a hawk. Cards here mean that you forgot some important detail in the design, or the developer came up with some issues or edge cases once they started implementing. Either way, your dev is blocked, and you need to get them unblocked ASAP. Don’t go to bed at night until this list is empty! Since Trello provides a nice Activity discussion on the card (almost like an email thread – double click on any card to open this view, which also has additional options), the developer can ask questions and report problems, and you can easily respond. Once you have unblocked the developer with a response, move the card back to ToDo so your dev knows it is ready. You can also tell your developer to create a new card in this list anytime they have general questions you need to help with that probably can’t be answered in single email response. ( Keep ALL of your project discussion in Trello – NOT email, slack, etc.. You don’t want to be searching 5 places a year from now trying to remember why a decision was made)
- Doing – Anything in progress should be in this list. This is an easy way for you to see what your dev(s) are working on at any given time – this is a much easier solution than a daily email report. (and your team will thank you for not having to write daily status / TPS reports!)
- Done – Once a task is “dev complete” it goes here. Here is what dev complete means to me: The developer has completed the feature, and done general testing of the feature. They have also deployed this change to your test website (if it is a web app) so you and your testers can review it and start doing some additional testing and validation. If you don’t have a tester (you really should), this is easy – you go through the feature, and 1) Make sure it works as you, and more importantly, your customers, would expect and 2) You don’t find any bugs or issues. If you find any functional issues, you need to update the card with what is wrong, and how the dev should address it – then the card goes all the way back to ToDo (this is kind of like Chutes & Ladders, right?) to start the process again. If you do have a tester helping, you should decide who is responsible for making the final call on calling the feature “done” – you or the tester.
- Closed – YES! Finally! 🙂 Once you or your tester has fully validated the functionality and robustness of a feature, it moves here. Ship it!
Tasks & Task Sizing
Some other notes to keep in mind when creating Trello tasks…
You’ll notice you can move tasks up and down within a list. Use this to set relative priority on what a dev should be working on from the ToDO list. As a general rule they should always pull tasks from the top, but let them know if they see something small on the list lower down that they can work in at the end of the day or as part of another change, it is OK to do that.
As far as task sizing goes, I generally find breaking tasks down to something that can be done within a few hours to a few days. You don’t want a task that is going to take 10 days. If all your tasks are XL in size, work with your developer to decompose the work into smaller items. Having a task that takes more than a few days means that you can’t judge progress, the developer can’t mentally call a victory on something they completed, and if you and the dev are out of alignment on something, you may not have an opportunity to provide course correction until it is too late (and days are wasted). Do your best to make sure ALL tasks can be completed in 2 days or less – mini-milestones will save everyone on the team a ton of headaches.
And a Note about Bugs…
This task list is not meant to track bugs (we’ll do a future article on that). It is meant to track new feature work only. However, you may have noticed in the image above there is a task on the ToDo list “Fix P0 & P1 bugs in githib”. This tells the developers that they should go look at our bug database and fix all of the current bugs with a high priority (P0 & P1 are Priority Zero & One bugs – the most critical) before they work on any additional new features. In the screenshot above, there are actually 2 features I put above the bug task, so they should get completed, but nothing else until the bugs are addressed
I create a task like this from time to time when I feel like the bug debt is starting to creep up a bit too much. Most devs are good about balancing new work vs bugs, but can always use a gentle reminder from time to time :-).
Hope this gives you some insights & patterns on how to manage your dev(s).
As always, if you have suggestions for any future article topics, leave them in the comments below.